前言
在日常网站开发过程中,常常会遇到需要进行文本编辑功能,此时可能就需要一个带有强大功能的在线编辑器——富文本编辑器,富文本编辑可以对文章内容进行样式的修改,添加表格,插入图片、视频、文件等操作,方便的解决了文本编辑中样式单一,添加样式难的问题。
2020年,常用在线富文本编辑器主要分类两类:
1. Markdown类编辑器:
优点:Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。
缺点:Markdown对于技术博客类用户来说较为方便,但是对于长时间使用Office、WPS等软件的普通文本编辑者来说,要学习标记文本的语言,上手还是有些不便。
例如:git平台[github、gitlab、gitee]的md文档书写、csdn、简书的博客书写方式均支持了Markdown编辑器。
在线体验Markdown请点击MdEditor。
2. 普通富文本编辑器:
优点:所见即所得,易上手。
缺点:相比较来说维护成本较高,复杂度更大。
例如:wangeditor、TinyMCE、CKEditor
在线体验普通编辑器请点击UEditor。
Neditor
1. 什么是Neditor?
Neditor是基于Ueditor的一款现代化界面的富文本编辑器。
2. 为什么要选择Neditor?
Neditor基于Ueditor,有着丰富的功能,并提供了现代化界面,并在Ueditor的基础上,提供了更为便捷的功能:在最新的版本中更是移除了后端相关代码,使用纯ajax提交,支持各种后端或者云存储。
在Django项目中配置Neditor
因为Neditor移除了后端代码,使用纯前端操作,所以在django项目中配置起来就比较方便了。
1. 下载Ueditor
访问Neditor,找最新的版本进行下载。
2. 页面引入
根据实例文件 index.html 的说明引入,将下述文件放入static目录中,并引入:
<script type="text/javascript" charset="utf-8" src="{% static 'neditor/neditor.config.js' %}"></script>
<script type="text/javascript" charset="utf-8" src="{% static 'neditor/neditor.all.min.js' %}"></script>
<script type="text/javascript" charset="utf-8" src="{% static 'neditor/neditor.service.js' %}"></script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="{% static 'neditor/i18n/zh-cn/zh-cn.js' %}"></script>
<script type="text/javascript" src="{% static 'neditor/third-party/browser-md5-file.min.js' %}"></script>
<script type="text/javascript" src="{% static 'neditor/third-party/jquery-1.10.2.min.js' %}"></script>
在需要富文本编辑器的位置加入:
<script id="editor" name="content" type="text/plain" style="width: 1024px;height: 500px"></script>
注意:如果是layui框架中引入,
<div class="layui-form" ></div>在提交field中找不到该编辑器提交的字段,需要将上述script标签放入form标签中
在下方用js代码进行编辑器的实例化
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
3. 配置文件上传路径
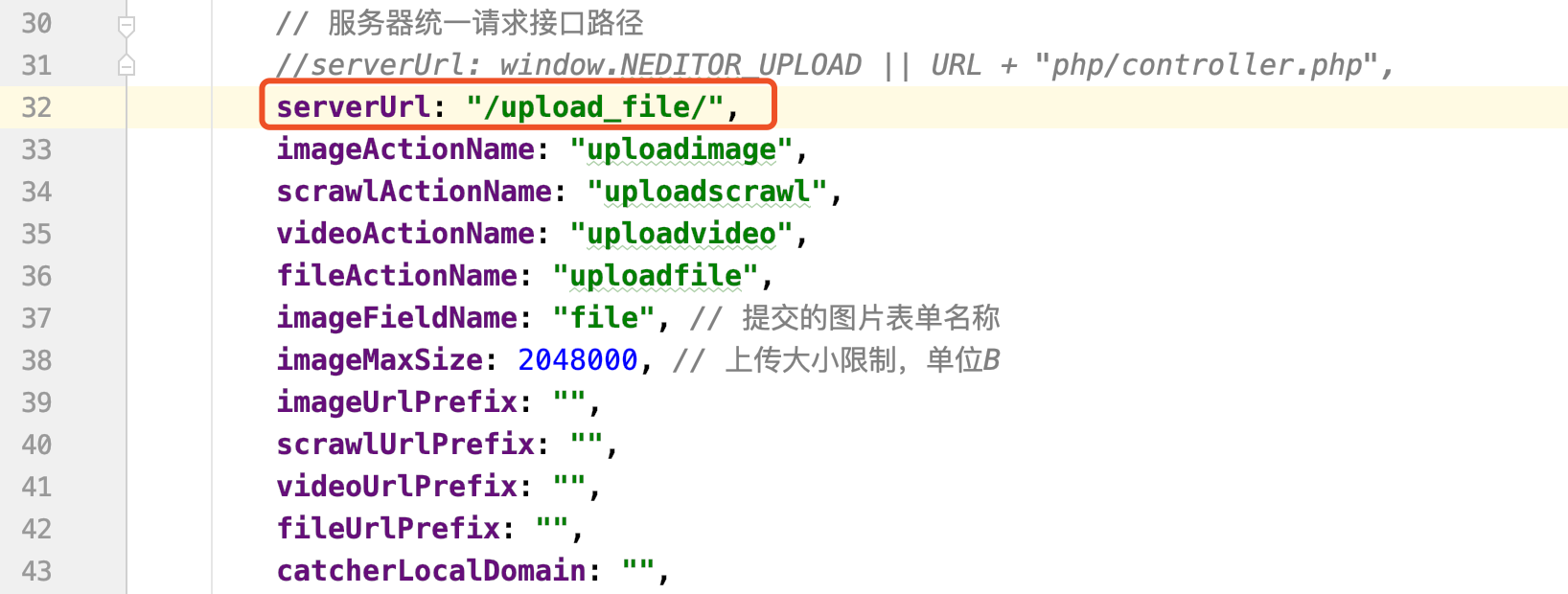
1. 在neditor.config.js中搜索serverUrl
serverUrl: "改成上传文件的url",
如图:

注意:上传路径的url需要在django 路由文件 urls.py 中注册
2. 在neditor.service.js中按照需求自定义配置相关上传的url
UE.Editor.prototype.getActionUrl = function (action) {
/* 按config中的xxxActionName返回对应的接口地址 */
if (action == 'uploadimage' || action == 'uploadscrawl') {
return '/upload_file/';
} else if (action == 'uploadvideo') {
return '/upload_file/';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
Django开启了CSRF验证,这样上传文件时会报错403,可以在该文件setFormData方法中加入csrfmiddlewaretoken字段传入csrf_token
setFormData: function (object, data, headers) {
data['csrfmiddlewaretoken'] = csrfmiddlewaretoken;
return data;
},
在上传成功后的回传的数据中需要传入上传文件的路径,并传入相关的状态,例如:
return JsonResponse({"msg": "上传成功", "status": 200, "code": 0, "data": {src: "/media/article/15848785907054.jpg"}, 'count': 1})
返回的结果为:
msg: "上传成功"
status: "200"
code: 0
data: {src: "/media/article/15848785907054.jpg"}
count: "1"
这样就可以在该文件的getResponseSuccess方法中传入文件上传的状态
getResponseSuccess: function (res) {
return res.status == '200';
},
并且将如果返回数据的的文件上传路径不是url(比如我例子中是data中的src)
需要在该字段中写入
videoSrcField: 'data.src'
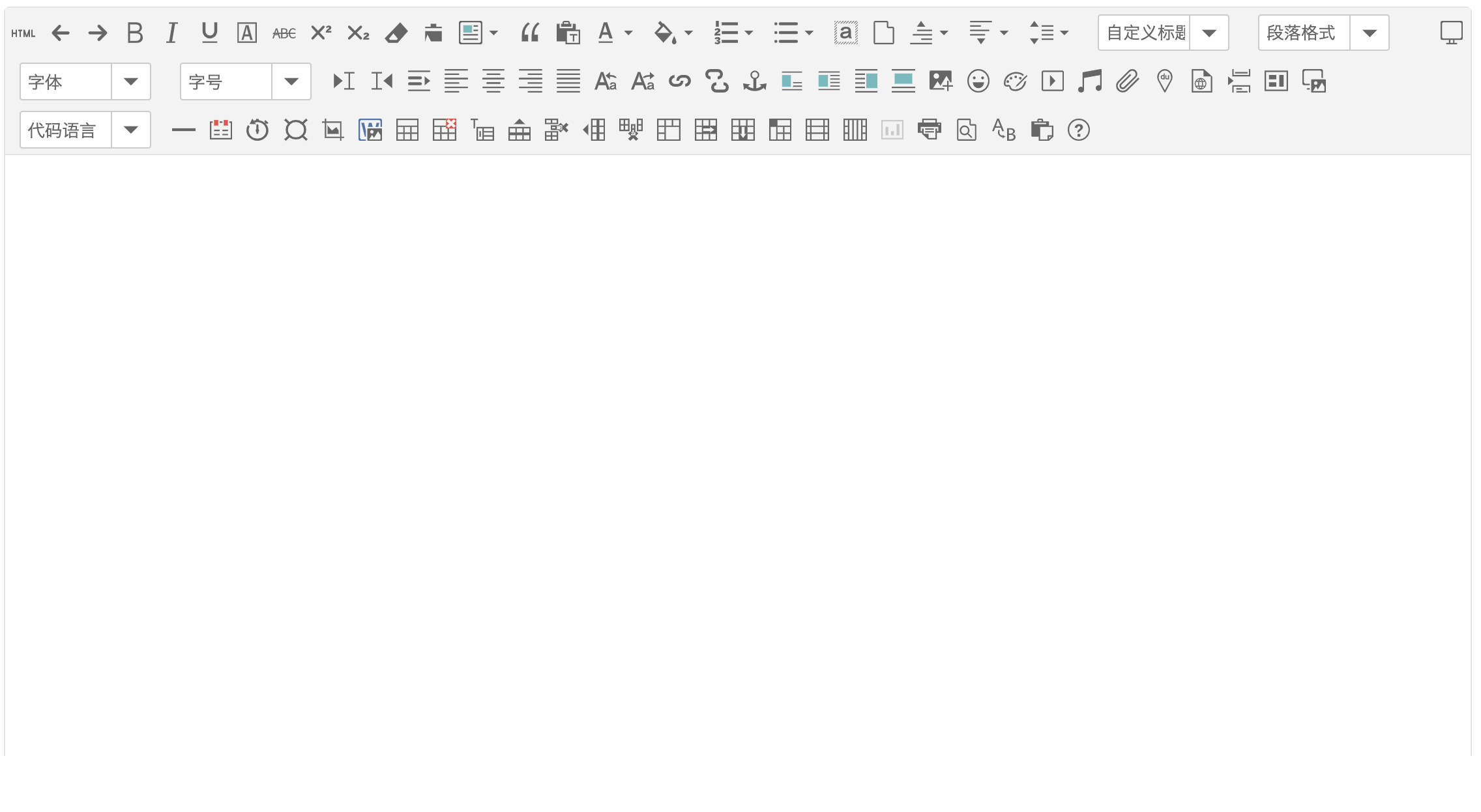
4. 最终结果




结语
以上便是在Django项目中配置Neditor的全过程,当然,也可以根据实际需求对该编辑器功能灵活修改。
Neditor 码云: http://gitee.com/notadd/neditor
Neditor github:http://github.com/notadd/neditor
由于Neditor基于Ueditor二次开发,所以相关操作可也以参照Ueditor官网相关文档:
Ueditor 官网:http://ueditor.baidu.com
Ueditor 文档:http://fex.baidu.com/ueditor/
Ueditor API 文档:http://ueditor.baidu.com/doc
未完待续,我将进一步进行测试,如果发现bug将会进一步更新…